Honey Design System

I worked with Hive Home to enhance their website’s product display pages. Our collective goal was to introduce updated design principles while retaining the website’s core functionality. Through this collaborative journey, the team realised the benefits of a unified design system for improved synergy between design and development teams.
The challenge
Hive Home’s website was functional, but there were areas where we saw opportunities for improvement in terms of consistency. Specific components, like buttons and navigation bars, seemed to be redesigned frequently, leading to slight inconsistencies in the user experience. Our joint mission was to address these and make the collaboration between designers and developers smoother.
Methodology
- UI Audit & analysis: We conducted a detailed audit of the website’s UI components and visual elements. Utilising tools like CSS Stats made it evident that a more consistent design approach was needed.
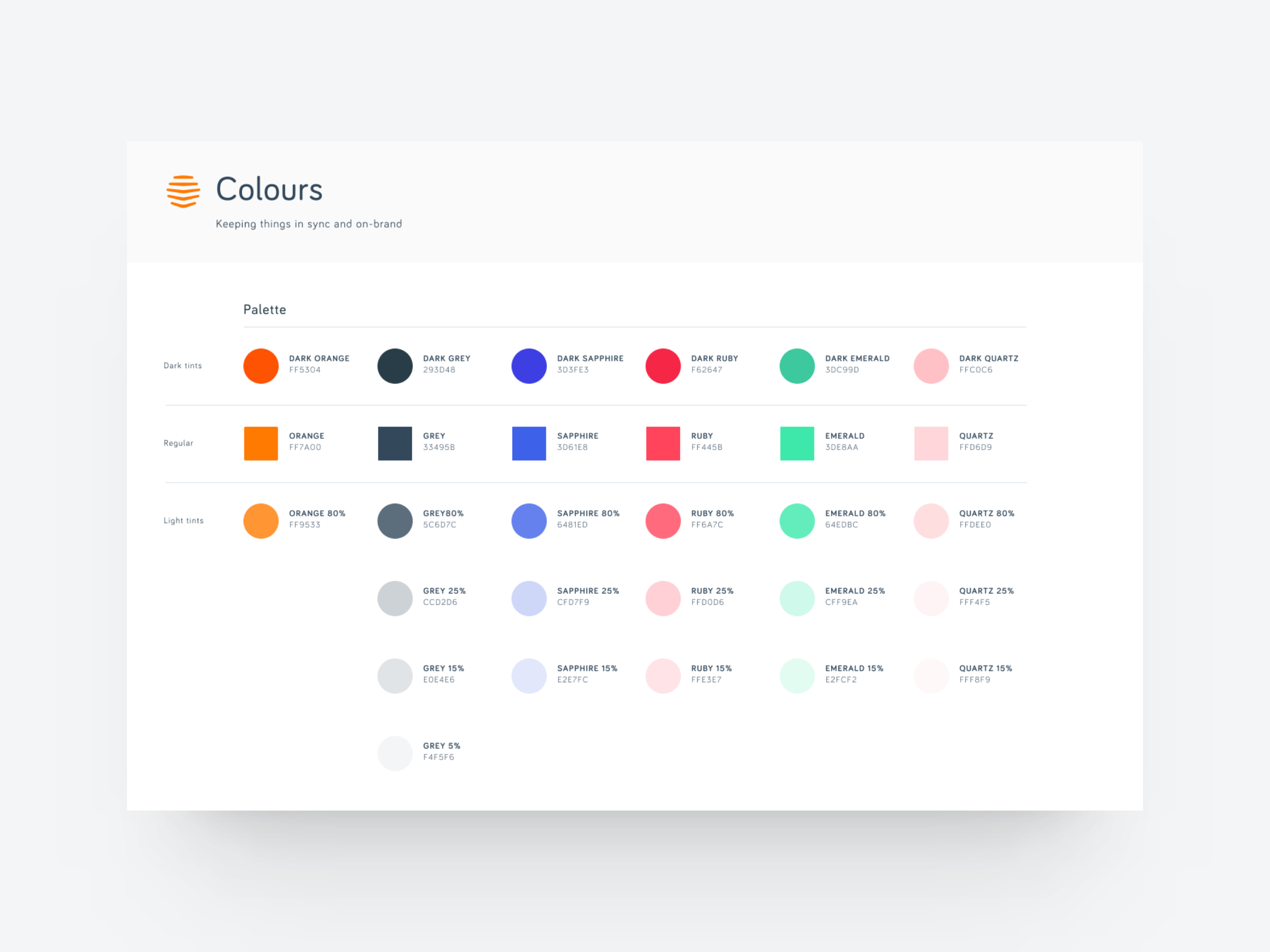
- Creation of shared libraries & tokens: Collaborating with the web and app teams, we gathered standard components to address the inconsistencies. Together, we worked on aligning their visual characteristics. The introduction of design tokens was an idea we explored and implemented, striving for consistency in design elements across all platforms.
- Documentation & blueprinting: Using Sketch, we worked on building catalogues and blueprints for the design system. This ensured that there were clear guidelines for component design and layout.
- Educative campaign: To foster a deeper understanding and adoption of the new design approach, we made use of Hive's internal communication channels. By sharing insights on design thinking and providing examples of the envisioned changes, we aimed to bring the entire team on board.
.png)


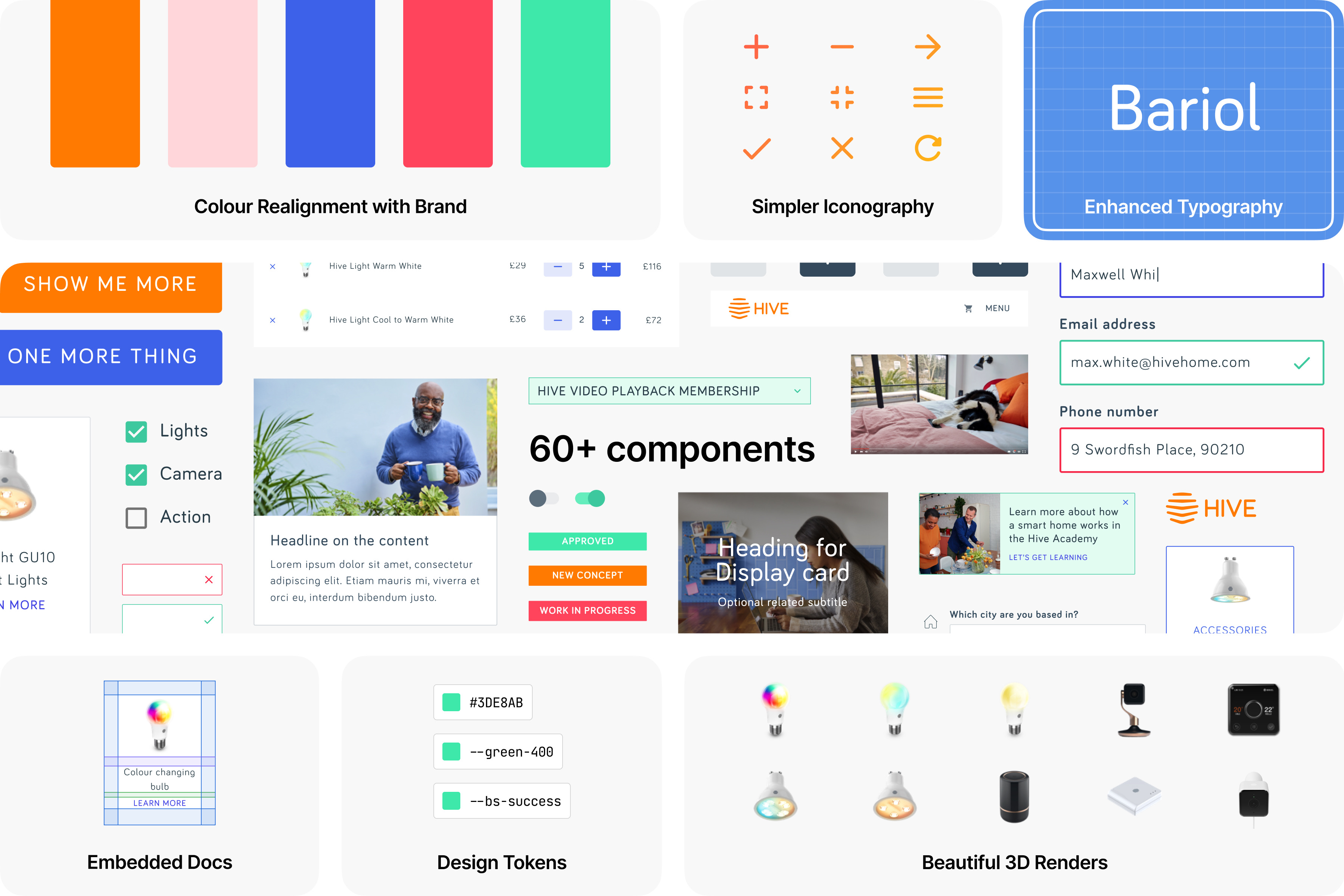
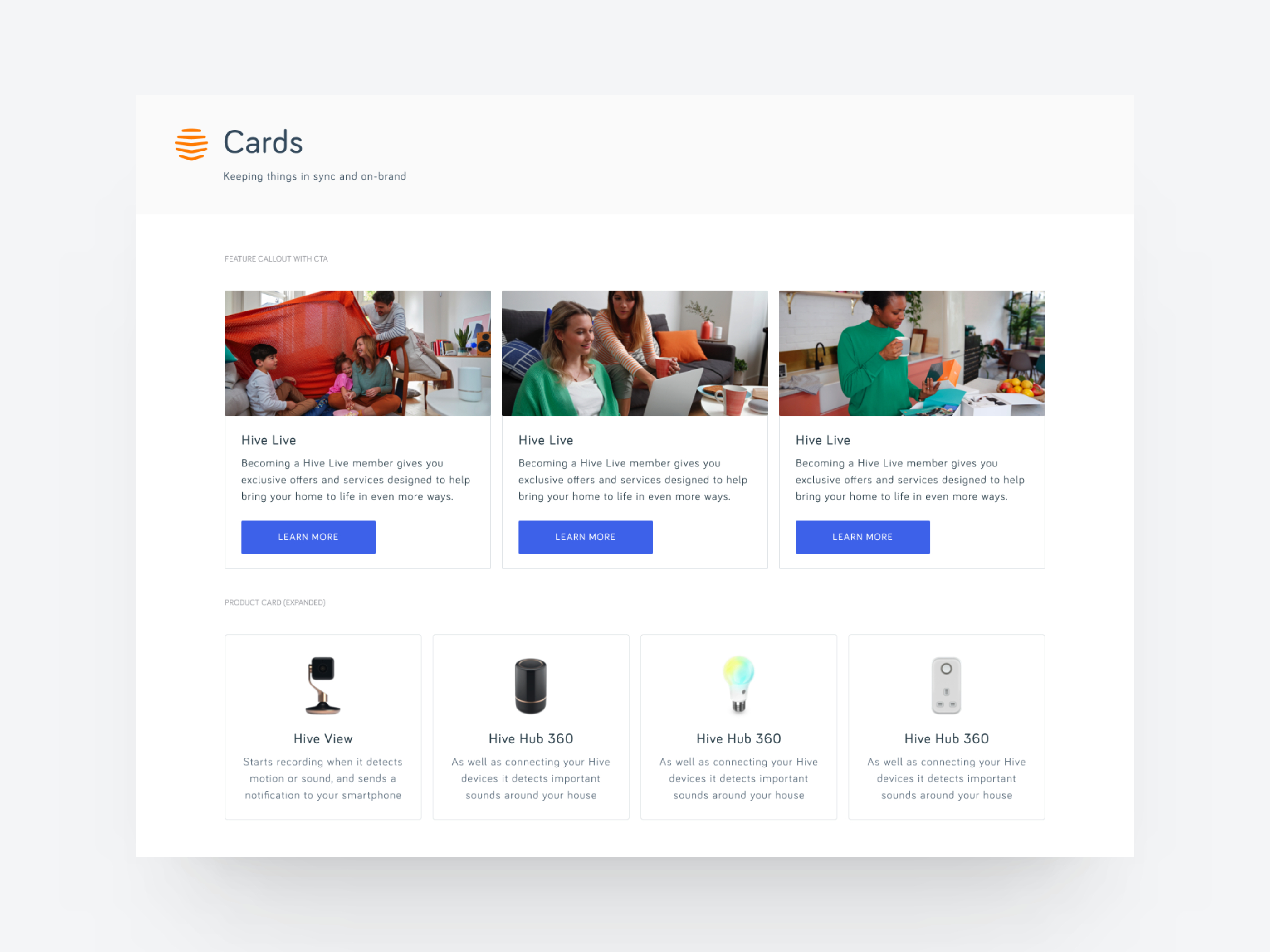
Creating components
Component creation is fundamental for a design system. Drawing inspiration from the structured yet simple nature of honeycombs, the "Honey" design system was born. Collaboratively, with the web and app teams, we established the foundational components of our website and set forth guidelines to maintain design integrity.


Results
Thanks to the team's collective efforts, the Honey design system emerged. Hive Home’s online platform was transformed to offer a more unified user experience.
The positive feedback Honey wasn't solely from external users. Hive's decision to extend my contract was an affirmation of the value that I had brought to the project.
Today, hivehome.com stands as a testament to our collaborative effort. Honey design system continues to be a cornerstone in the company’s design approach, laying the groundwork for any future developments.
.png)
.png)

Ink Design System

An Award-Winning Design Team
